Widgets API
Fera.js lets you create custom widgets.
The HTML Widgets API allows you to show certain widgets on the page efficiently without configuring them in Fera.
Usually the best thing to do is configure widgets from the Fera Widgets interface.
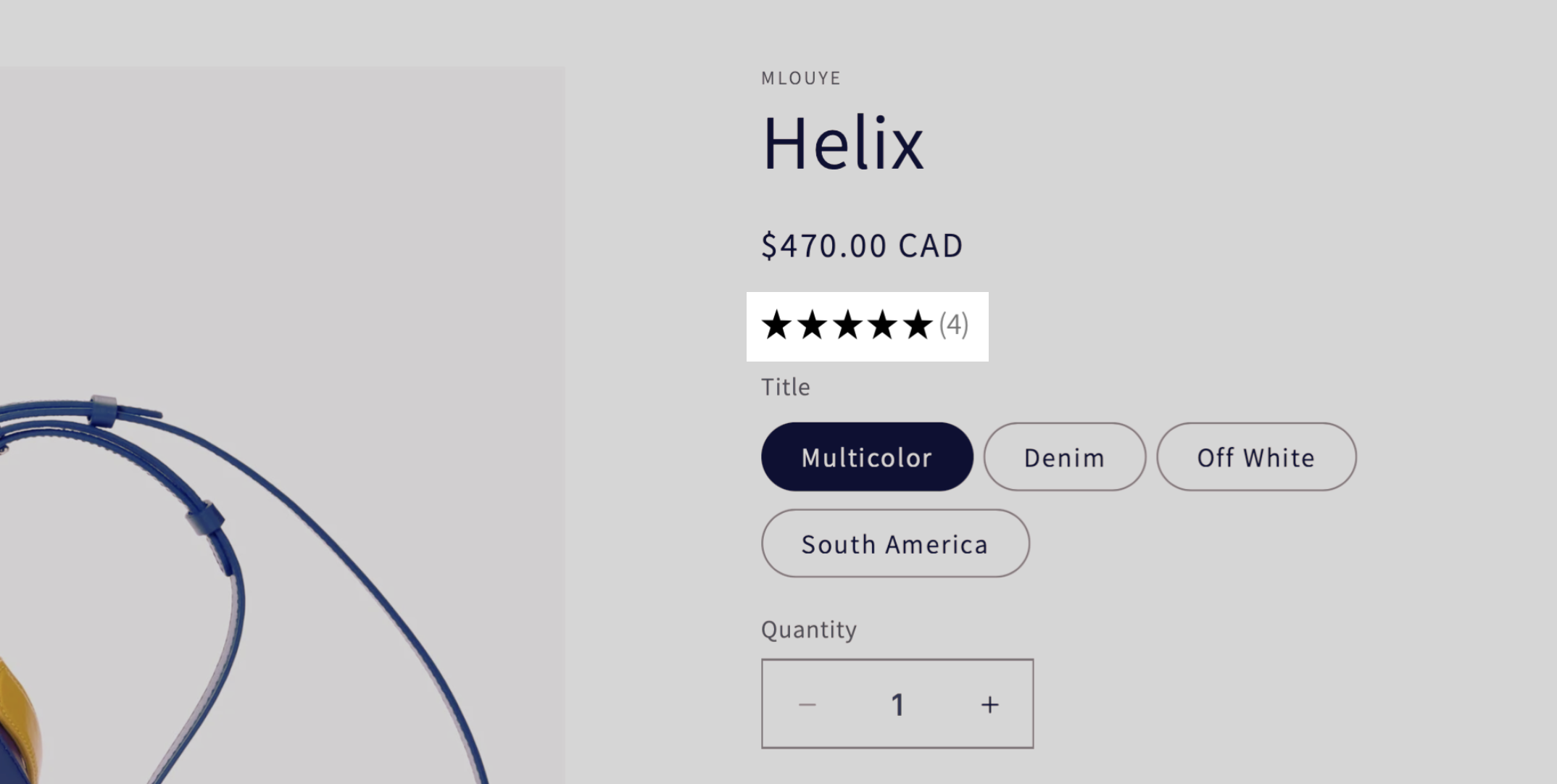
Product Rating Widget

<div data-fera-container="product_reviews_summary" data-product-id="{{ product.id }}"></div>
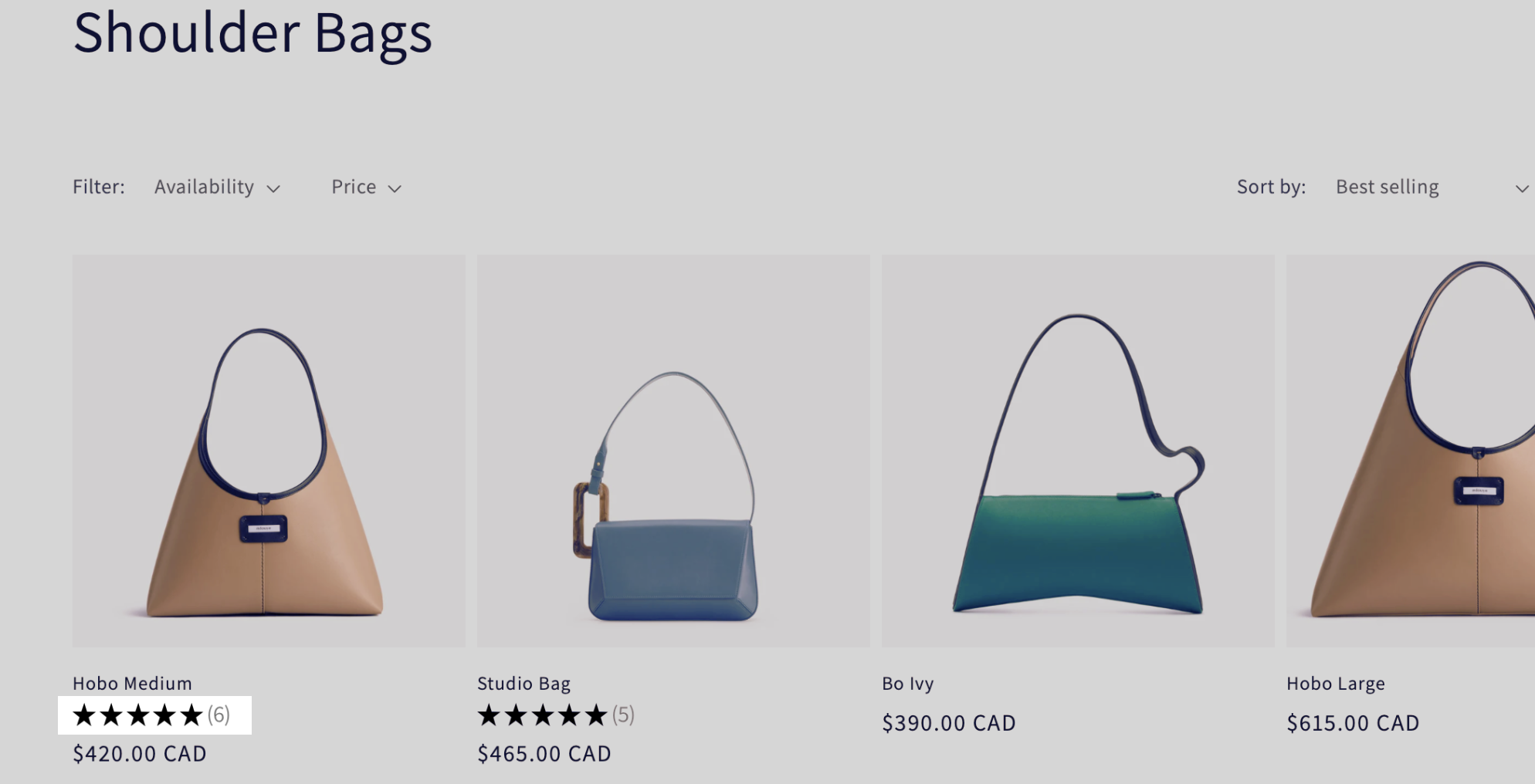
Same code works in collection pagesYou can also use the same snippet to display ratings in your collection page product items like this:
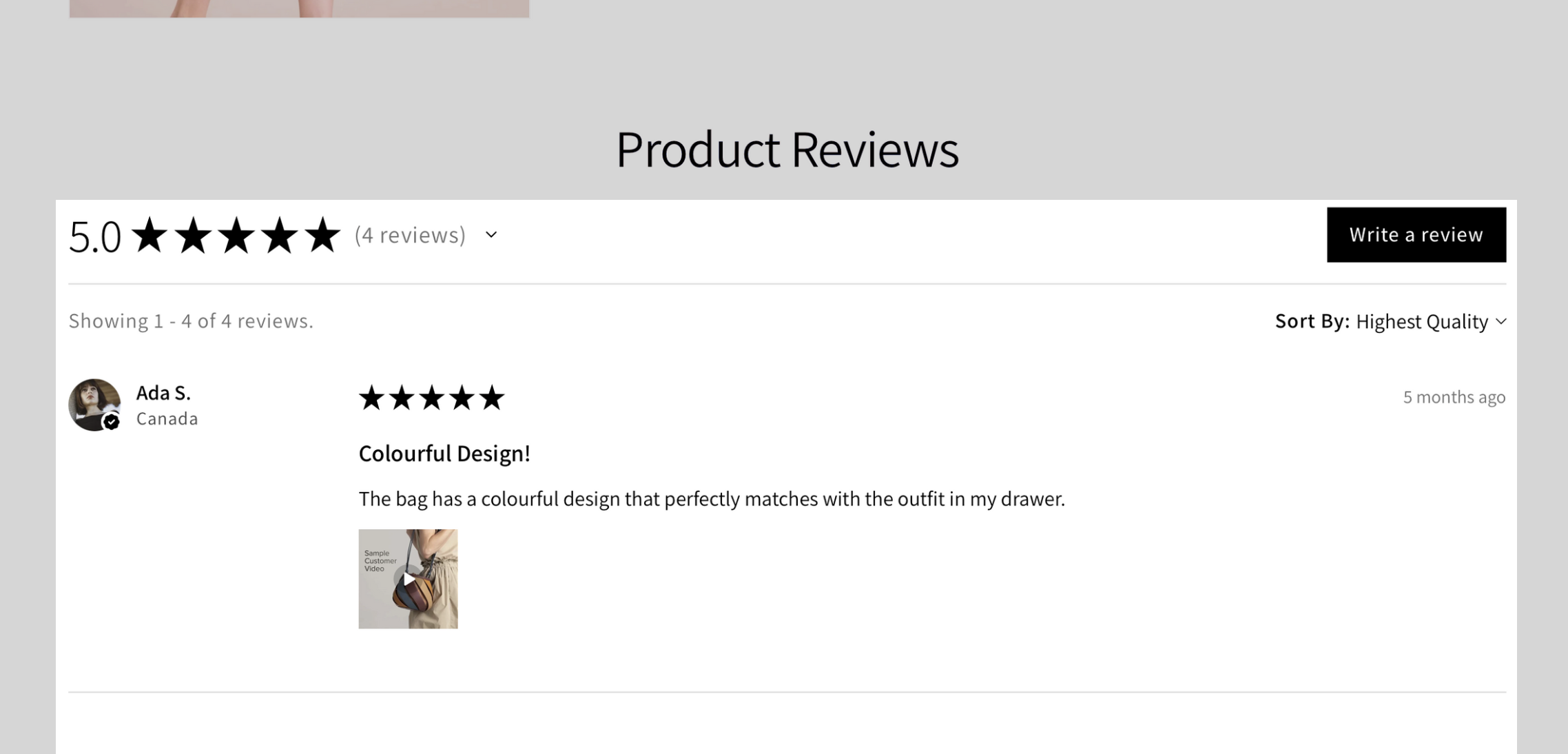
Product Reviews List Widget

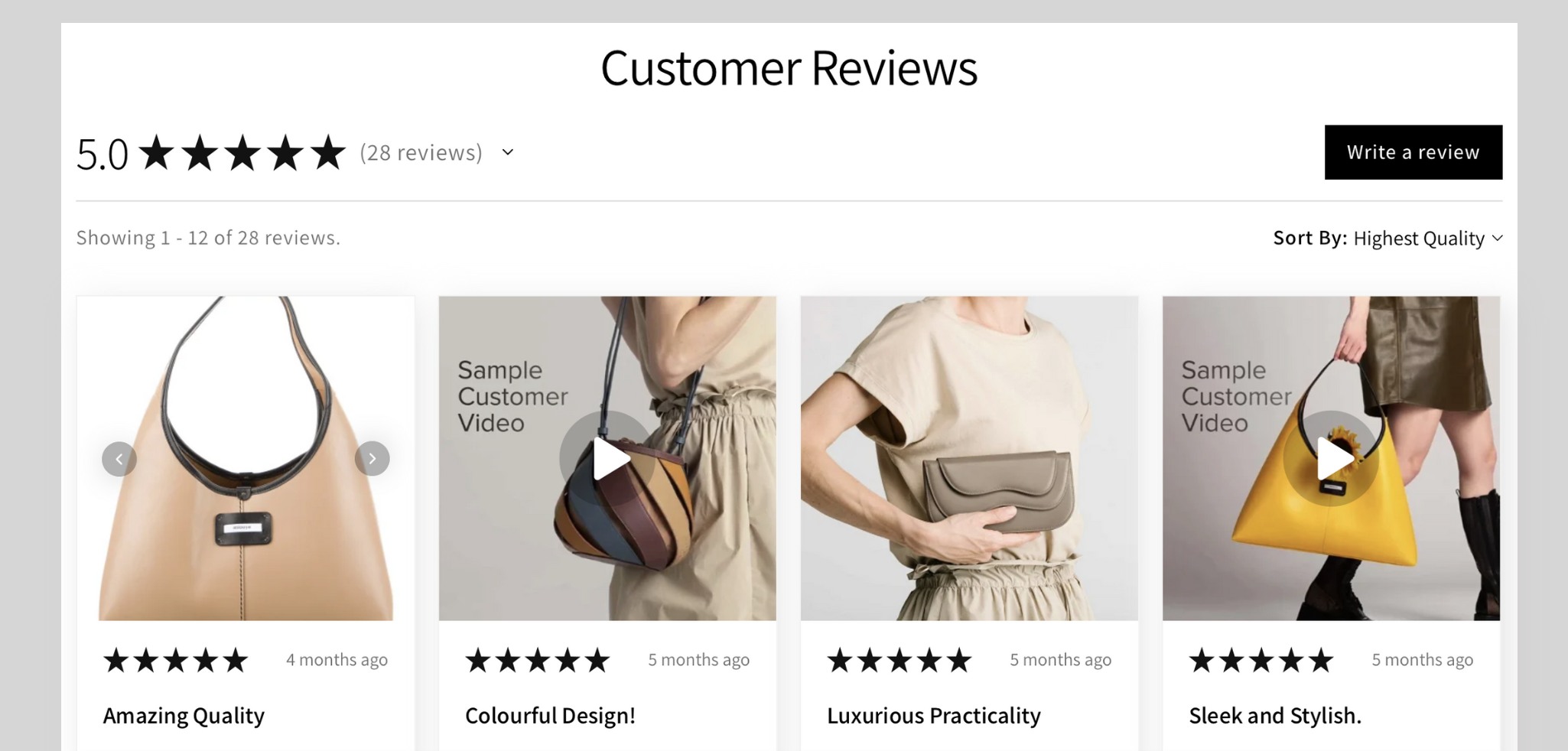
<div data-fera-container="product_reviews" data-product-id="{{ product.id }}"></div>All Reviews List Widget

<div data-fera-container="all_reviews"></div>Media Gallery Widget

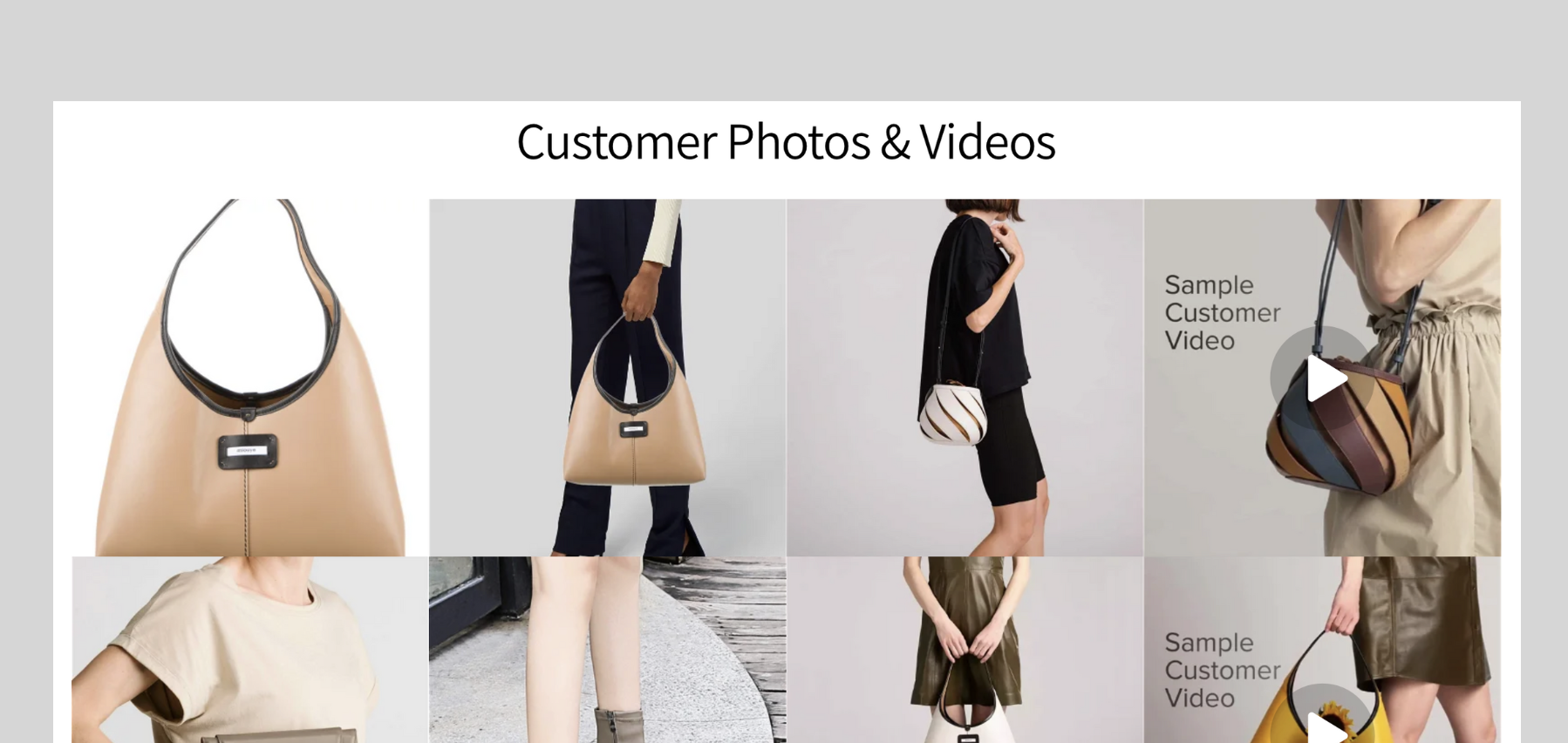
<div data-fera-container="store_customer_media"></div>Updated 12 months ago