Webhook Setup
There are 2 ways to create webhooks:
- From a store account's Webhooks section
- From the Private API
Partner Apps should only create webhooks from the Private API.
Create Webhook From UI
To set up a webhook for a specific store, navigate to the webhooks section by going to:
- Configuration -> Setup -> Apps & Integrations
- Click on Webhooks on the far right

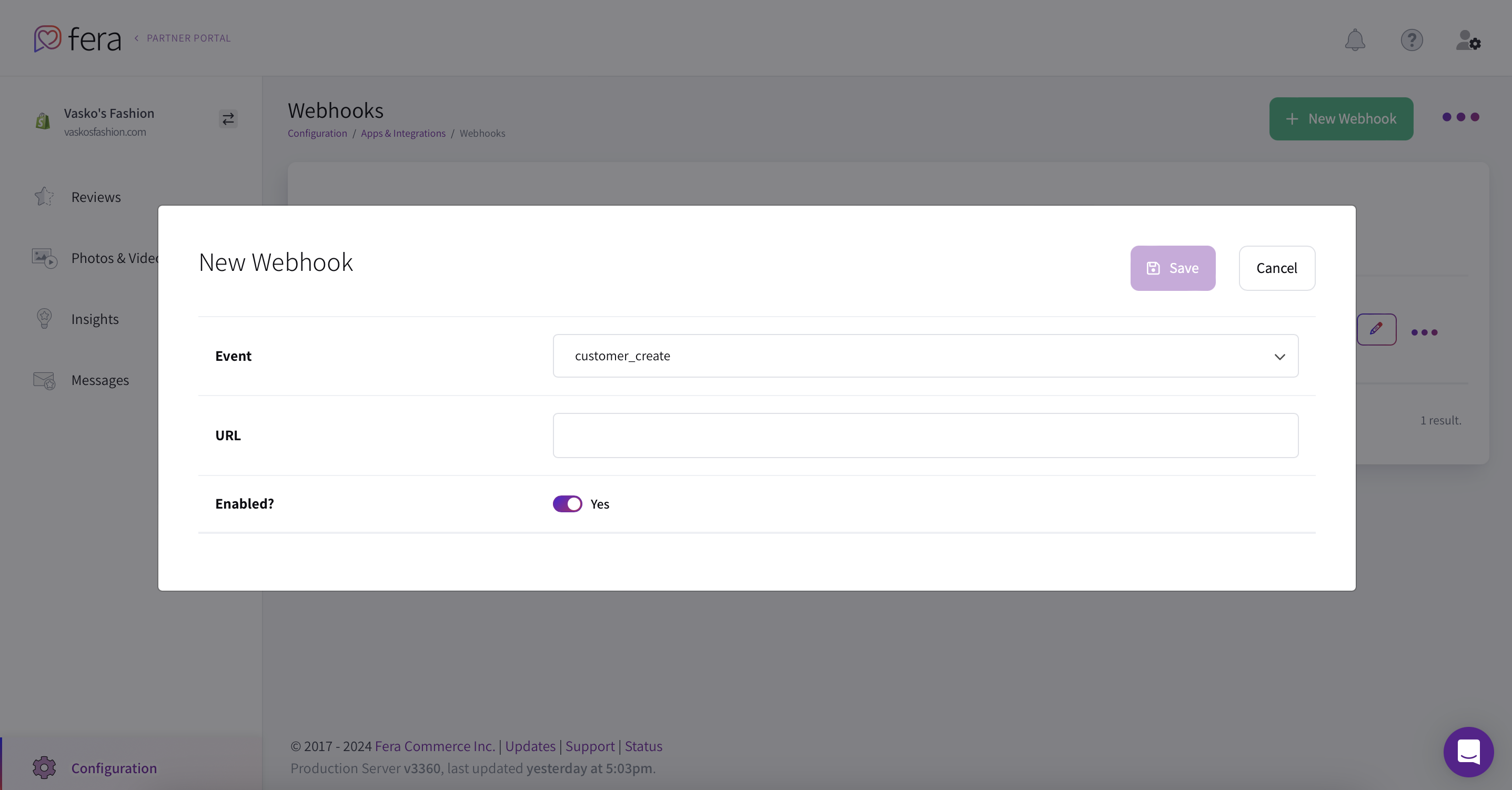
New webhook modal.
If you're building a Partner App, you cannot add webhooks this way. Use the Webhooks API method instead.
Create Webhook from API
You can also create webhooks from the API simply by following the Webhooks resource.
*See here for the Private API Webhooks resource specifications.
Webhooks created by Partner Apps:
Here are some things to note about webhooks created by partner apps:
1. App web hooks won't appear in the store's webhook list.
Fera App webhooks are kept separate from store-specific webhooks. If you create a new webhook using the API for a specific store then you won't see that webhook in the store's Webhooks list.2. App webhook API resource scoped to the app.
If you hit the `/webhooks` resource you'll notice that only webhooks created by your app are present. Also, you can only update or delete webhooks that were created by your app.3. App webhooks are removed upon uninstallation.
Once an account/store uninstalls your app, Fera will automatically delete all installed webhooks as well.Updated 12 months ago